Welcome!
This is the community forum for my apps Pythonista and Editorial.
For individual support questions, you can also send an email. If you have a very short question or just want to say hello — I'm @olemoritz on Twitter.
Framer-style UI editor
-
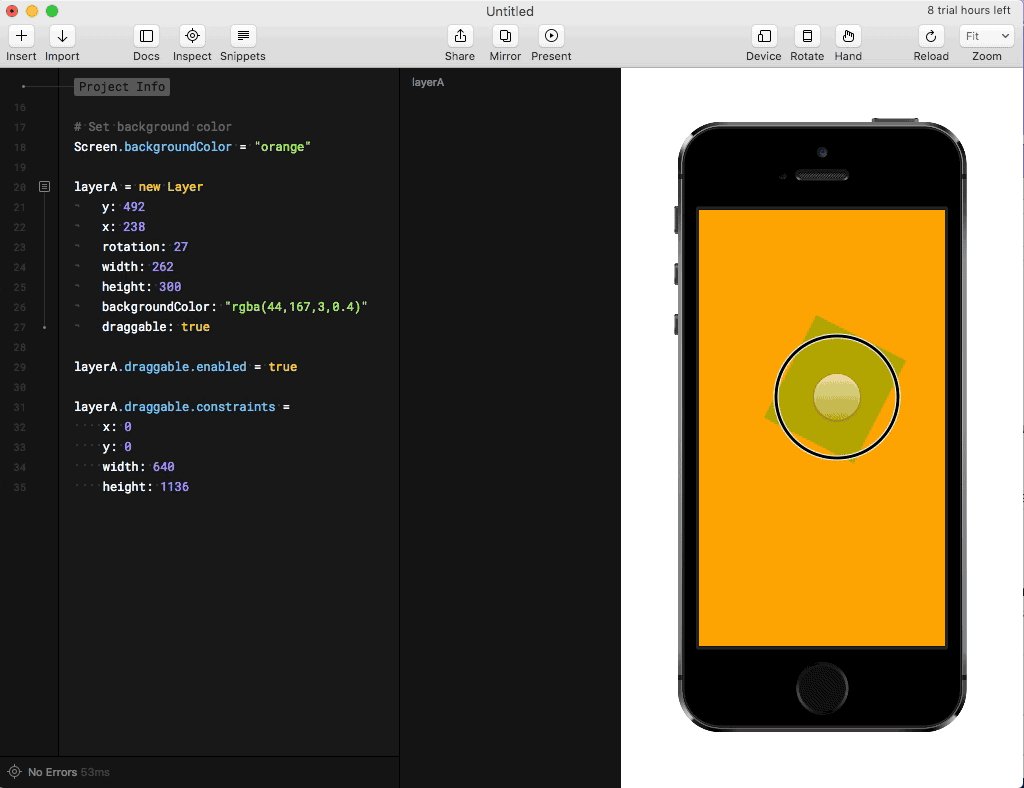
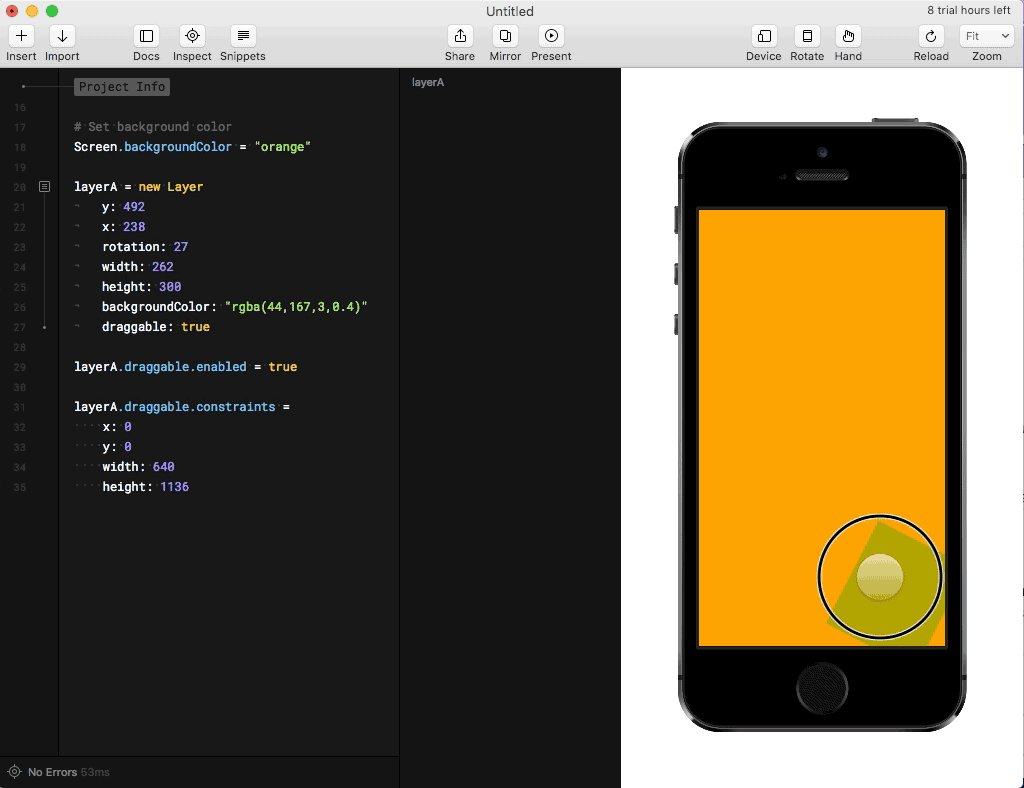
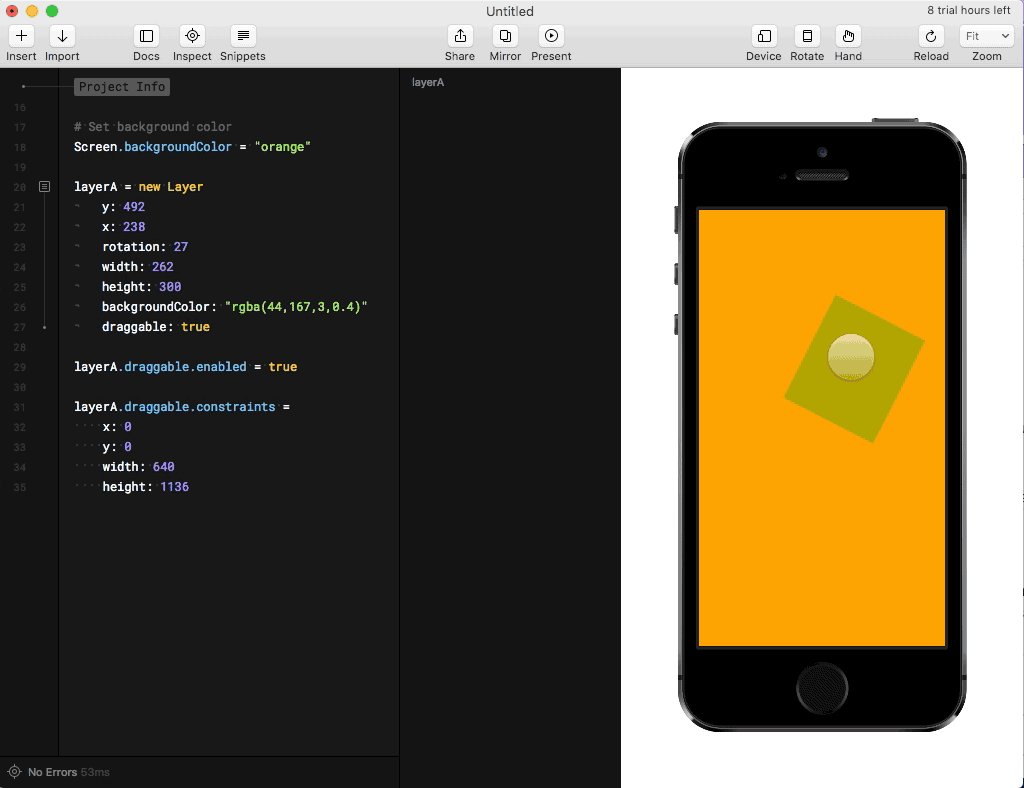
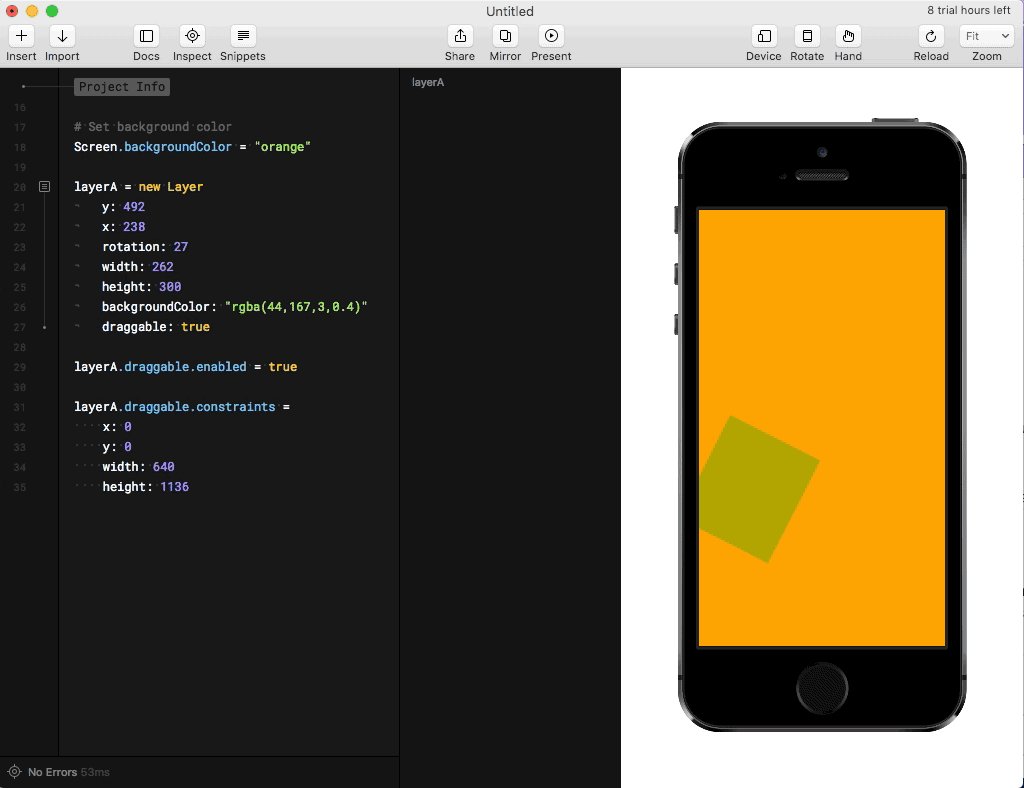
I've been playing with Framer as a UI designer recently, and it's really awesome. For those not familiar, the concept is that in addition to the two editing modes in the Pythonista UI editor (the right bar with properties and the drag'n'drop interface on the left), Framer also has a third pane which is a code editor. As you move elements around or change properties, it's reflected in realtime in code (CoffeeScript in this case).

This is an awesome tool, it works very well and makes prototyping and animation design really easy. Something similar for Pythonista would be neat. Just a thought. Maybe I'll try to build it :O
-
@Webmaster4o , it's looks cool. But I would say look before you leap. Look what it can really do, and ask yourself if can ui do the same with a gui or in code. Really, ui is so flexible, just takes some time to see all it can do.
But I am ok to stand corrected if it's better. But my opinion is prove its better to yourself first with real examples and see how it stacks up.
My 2 cents worth before I go to eat and sleep 🤗 -
I'm going to have to try out Framer now... It's nice that there is a 8 hour free trial, as it's quite expensive. Also, it would be nice if you could actually test it on an actual iphone or ipad rather than a simulator. Finally, as you said, it is awesome :)

-
@TheJJ100100 There's a $10 iOS preview app. I've applied for the educational discount on Framer, and will be purchasing for $64
-
Oh, I didn't realise. I thought that present would be to do with running it on an actual device, instead, it just runs it in fullscreen. ¯\ (ツ)/¯. Also, if you've paid for the desktop app, it's a bit annoying to have to pay for an iOS app. Just have a free app that you need to log in to to use...
-
@Webmaster4o , sorry after I looked at this more closely I realized how stupid my comments were. Thank you for your restraint 😁
-
Just today I started to do something like this. However, I think I will change up the direction I have been going. Perhaps some use of the scene module (for the live updating) is needed.
We could collaborate? I could design the UI?
-
@TutorialDoctor Thanks for the offer. I'm not ready to work on this right now, I've got a lot on my plate. For now, I'm shelving this as a future project. But if you'd like to see what you can come up with you're welcome to :D
-
I am going to work on something. Lol, it's the whacky races 😁
But I will be doing something very basic. I just want to build views. Well let's say wire frame views. Possibly subviews. I want to keep it quite basic. It would be a nice touch to be able to write the result out as a pyui file, then can do the nitty gritty stuff in the ui Designer.I made a small start yesterday. I am thinking @JonB 's overlay class/project maybe very useful so can have a floating palette for cmds. And possibly a attributes/property page.
I am just going to make views like pictured below

-
@Phuket2 What did you use to make those diagrams? Is this just Subviews in the UI designer?
-
@JosephBywater , yeah, was using the designer as a drawing tool.