Welcome!
This is the community forum for my apps Pythonista and Editorial.
For individual support questions, you can also send an email. If you have a very short question or just want to say hello — I'm @olemoritz on Twitter.
Pure Python gestures
-
Python gesture implementation on Github for those situations where you cannot or do not want to use the ObjC gestures.
Simple usage example:
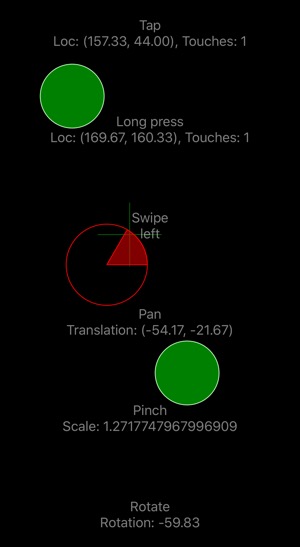
import pygestures class MyTouchableView(pygestures.GestureView): def on_swipe(self, data): if data.direction in (data.UP, data.DOWN): print('I was swiped vertically')Run the file as-is to play around with the gestures. (Green circles track your touches, crosshairs show the centroid, red circle reflects pan, pinch and rotation.)

In your subclass, implement any or all the methods below to handle gestures. All methods get an information object with attributes including:
state- one of BEGAN, CHANGED, ENDEDlocation- location of the touch, or the centroid of all touches, as a scene.Pointno_of_touches- use this if you want to filter for e.g. only taps with 2 fingers
Methods:
on_tapon_long_presson_swipe- data includesdirection, one of UP, DOWN, LEFT, RIGHTon_swipe_up,on_swipe_down,on_swipe_left,on_swipe_righton_pan- data includestranslation, the distance from the start of the gesture, as a scene.Point. For most purposes this is better thanlocation, as it does not jump around if you add more fingers.on_pinch- data includesscaleon_rotate- data includesrotationin degrees, negative for counterclockwise rotation
There are also
prev_translation,prev_scaleandprev_rotation, if you need them.If it is more convenient to you, you can inherit GestureMixin together with ui.View or some other custom view class. In that case, if you want to use e.g. rotate, you need to make sure you have set
multitouch_enabled = True. -
Wow, this is very impressive. Sorry for that most likely stupid question: Is there a way to use this with a scene? I am trying to make a scene zoom+panable, but I did not manage to do it.
I wanted to usedef on_pinch(self, data): self.scale = data.scaleand
def on_pan(self, data): self.frame = (data.translation.x, data.translation.y, self.width, self.height)inside my scene class, where I would have got
self.widthandself.heightbefore fromui.get_screen_size...Maybe someone could provide me with a basic example for a zoom and panable scene?
Would be great, thanks in advance. -
@FrankenApps, for scenes, it is easier to use the ObjC version, available as Gestures.py.
Panning and zooming is a bit more involved than just using the gestures, so in the same repo there is also zoompanscene.py, which you use like this:
from zoompanscene import * class SpaceScene(ZoomPanScene): def setup(self): super().setup() ship = SpriteNode('spc:PlayerShip1Orange') ship.position = self.size / 2 self.add_child(ship) run(SpaceScene()) -
I am just again overwhelmed by this new clean beautiful piece of API creation from @mikael ! Thank you so much for this...
-
Due to popular demand (I needed it) I added edge swipe gestures to the Python version. Implement some of these methods to use them:
on_edge_swipeon_edge_swipe_upon_edge_swipe_downon_edge_swipe_lefton_edge_swipe_right
Note: "left" means "toward left", or "from the right edge".
Also included in the same module a ZoomPanView implementation, which rotates as well! It has these constructor parameters (can be set as attributes, if you prefer):
pan=True,zoom=True,rotate=Falsemin_scale,max_scalemin_rotation,max_rotation(in degrees)
Run the file to play with the demo, or implement something like this:
class ZoomPanDemo(ZoomPanView): def __init__(self, **kwargs): self.background_color='black' super().__init__( rotate=True, min_rotation=-45, max_rotation=45, **kwargs) self.crazy_text = ui.Label( text='Pan, zoom, rotate', text_color='white', alignment=ui.ALIGN_CENTER, flex='LTBR', ) self.crazy_text.size_to_fit() self.crazy_text.center = self.bounds.center() self.add_subview(self.crazy_text) -
thx for share ur code, it's really useful.
i was try to overload view class, so i can zoom imageview and drag it, like photo album, here is my problem:
when i use 2 fingers to drag imageview then pinch it, it's ok,
but when i pinch it at first, the imageview's left-top corner will be fixed for a while, as i pinch more scale, the imageview would jump under my fingers, then when i drag and pinch, the experience would be ok
i dont know am i describe it clearly, here is my demo codeimport gestures import ui class MyView(ui.View): def __init__(self): self.width, self.height = ui.get_screen_size() self.background_color = 'white' self.set_ui() self.set_label_action() self.label_init_center = self.label.center self.label_init_width = self.label.width self.label_init_height = self.label.height def set_ui(self): label = ui.Label() self.label = label label.text = 'Demo' label.border_color = 'black' label.border_width = 1 label.width, label.height = 400, 400 label.center = self.width/2, self.height/2 self.add_subview(label) def set_label_action(self): pincher = gestures.pinch(self.label, self.pinch_handler) panner = gestures.pan(self.label, self.pan_handler, minimum_number_of_touches=2) panner.together_with(pincher) def pan_handler(self, data): self.label.center = self.label_init_center + data.translation if self.label.text == '2 fingers are pinching': self.label.text += 'and panning' if self.label.text == 'Demo': self.label.text = '2 fingers are panning' if data.state == gestures.ENDED: self.label.text = 'Demo' self.label_init_center = self.label.center def pinch_handler(self, data): self.label.width, self.label.height = self.label_init_width * data.scale, self.label_init_height * data.scale if self.label.text == '2 fingers are panning': self.label.text += ' and pinching' if self.label.text == 'Demo': self.label.text = '2 fingers are pinching' if data.state == gestures.ENDED: self.label.text = 'Demo' self.label_init_width = self.label.width self.label_init_height = self.label.height if __name__ == "__main__": mView = MyView() mView.present('fullscreen', hide_title_bar = True)``` -
@Anxietier hey ive never dealt with gestures before but i imagin giving each movment a delegate to register separatly then get the diference of the 'onEvent' call (sorry just made that one up lol) would this posibly help? might need separate Gesture objectsbinstead of calling all from one view. not sure how that would work
-
@stephen im not sure understand whats ur meaning (not good at eng..) :
make one label, when i swipe it up\down\left\right, or drag it, or zoom it, etc.. it can do diff things
did u mean that? if so, then yes
btw, if u wanna swipe 4 directions with one handle, u can write like this:
gestures.RIGHT|gestures.LEFT|gestures.UP|gestures.DOWN -
@Anxietier, can you subclass
ZoomPanViewinstead?If you run
pygestures.pyand swipe from the right, you get the demo picture that you can pan and zoom, and that seems to work ok.The code for it is at the end of the file.
-
@Anxietier okay i was in a bit of a rush before and didnt visualize fully.
I have not looked at @mikael 's module yet but givin who authored it im sure ite outstsnding. that said my first post is no longer valid.. 😅😉
as for your original issue i went to photos and played with the pinch/pan for a bit and i noticed that if i pinched from corners ↴

everythingbworked fine. BUT if one finger wasnt close enough to corner ↴

the gester would act as though it had constraints.
if i understand your problem then possibly these are similarbin effect and that should mean increasing the "touch" target rect size would help prevent this?
Note: inused photos App givin u wanted to Mock functionality ☺️🤓
-
@mikael hi, i tested zoomPanDemo, and it works fine, thanks for advice.
btw, im trying to make an effect that when i drag down PanView, it can make me feel damping, as my finger move away, it can get back to origin pos, feel like looking website, drag down for refresh
could you provide any idea for that? thank you -
@stephen thx for reply
ive tryed mikael's zoomPanDemo, add it to my main View, and it works fine, so the issue is on mine :(
i would subclass ZoomPanView, and try it :D -
@Anxietier no problem. i looked over the moduleand it looks like all uwould need to do is run a ui.animate transgorm back yto orignal psition.if touch doesnt store the original long enough (it should) you can also store this in a var. should be straight forward butd have to run through this module a bit beore i can give an example.
-
@stephen
yeah, i made a demo, i subclass ui.view, add ui,imageview to show image, and i def a method to fix imageview_size to view_size, include view_center, when i drag down imageview and leave my finger, it can move back to origin pos,
but, i need an experience, i'd try to describe it:
'' when i drag it down shortly, imageview would move down follow my finger,
when my finger drag long way, like from top screen to bottom, the imagview wouldnt follow my finger, feel like dragging a strong
spring ''
i try to find a math function to let imageview and fingers' trave non-linear, but i failed, so ... u know :P -
@Anxietier 🤓 ah math now i can help u. give me a few min to write up a friction/drag method for you
-
@Anxietier, please see below for something you can adjust to your needs.
I recommend and use scripter, because it makes the animations easy and includes the ease functions.
import ui import scripter v = ui.View(background_color='black') class Pulled(ui.View): straight_pull = 100 slowing_pull = 100 def touch_began(self, t): self.start_y = ui.convert_point(t.location, from_view=self).y def touch_moved(self, t): delta_y = ( ui.convert_point(t.location, from_view=self).y - ui.convert_point(t.prev_location, from_view=self).y) if self.y < self.straight_pull: self.y += delta_y return if self.y < (self.straight_pull + self.slowing_pull): diff = self.y-self.straight_pull diff_fraction = diff/self.slowing_pull effective = 1 - min(1, diff_fraction) ** 2 self.y += delta_y * effective def touch_ended(self, t): scripter.y(self, 0, ease_func=scripter.ease_out) v.add_subview(Pulled( frame=v.bounds, flex='WH', background_color='green')) v.present('fullscreen') -
@mikael
thank you, when i ran ur code, it post me an error:
scripter.y(self, 0, ease_func=scripter.ease_out)
module 'scripter' has no attribute 'y'then i check scripter.py, i only found the vector_class has a method called y(...)
im confused~ -
@Anxietier @mikael
oh, never mind, i restarted app, now its wording fine :D -
@Anxietier, and a version with a revealed label and a refresh trigger:
import ui import scripter v = ui.View(background_color='black') class Pulled(ui.View): straight_pull = 30 slowing_pull = 80 def touch_began(self, t): self.start_y = ui.convert_point(t.location, from_view=self).y def touch_moved(self, t): delta_y = ( ui.convert_point(t.location, from_view=self).y - ui.convert_point(t.prev_location, from_view=self).y) if self.y < self.straight_pull: self.y += delta_y return if self.y < (self.straight_pull + self.slowing_pull): diff = self.y-self.straight_pull diff_fraction = diff/self.slowing_pull try: self.reveal_func(diff_fraction) except AttributeError: pass effective = 1 - min(1, diff_fraction) ** 2 self.y += delta_y * effective def touch_ended(self, t): scripter.y(self, 0, ease_func=scripter.ease_out) try: self.reveal_func(0) except AttributeError: pass if self.y > self.straight_pull: self.trigger_func() label = ui.Label(text='Release to refresh', text_color='white', flex='LBR', alpha=0, ) label.size_to_fit() label.center = v.bounds.center() label.y = 8 v.add_subview(label) def reveal(fraction): label.alpha = fraction def trigger(): scripter.hide(label) print('refresh') v.add_subview(Pulled( reveal_func=reveal, trigger_func=trigger, frame=v.bounds, flex='WH', background_color='green')) v.present('fullscreen') -
@Anxietier, oh, you can throw away the
touch_beganmethod, it’s from an earlier version.